GOOGLE边栏评注怎么使用?GOOGLE管理员工具详解
Google 边栏评注可让用户撰写有关任何网页的帮助性信息。您可以使用这个工具为此网站创建一条特殊的网页拥有者评注。本文重点讲解边栏评论的设置及显示效果.
Google边栏评注(sidewiki)是google toolbar新增的一个功能,通过边栏评注,用户可以评论他正在浏览的网页,并向他人共享评论。
Google边栏评注效果查看,目前只支持GOOGLE工具栏(英文版),点击按键,免费安装! http://www.google.com/sidewiki
Requires Internet Explorer 6+ or Firefox 2+
Windows XP SP2/Vista+
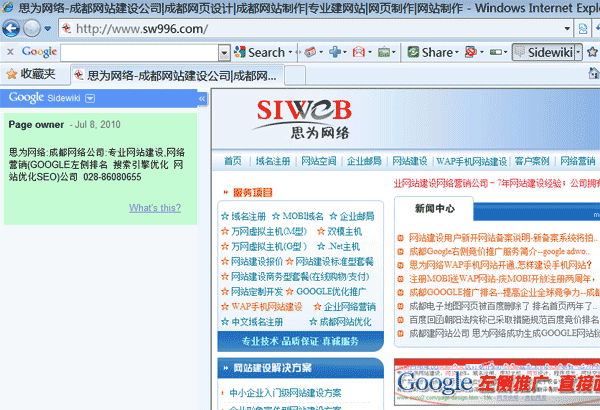
安装后Google工具栏,访问网站http://www.sw996.com 效果如下:

可以看到页面左边会出现一段文字描述:
思为网络:成都网络公司:专业网站建设,网络营销(GOOGLE左侧排名 搜索引擎优化网站优化SEO)公司 028-86080655
以上文字就是GOOGLE的边栏评论,支持HTML代码,可以加链接.
怎么添加GOOGLE边栏评论:通过GOOGLE站长工具(详情查询:各大搜索引擎网站站长管理员工具详解:GOOGLE管理员工具-YAHOO管理员工具-BING管理员工具一文: http://www.sw996.com/seoblog/article45.html )
进入GOOGLE网站管理员工具后,左侧 实验室->边栏评注 进入修改
GOOGLE边栏评注支持以下HTML标签:
使用边栏评注撰写信息: Using HTML in Sidewiki entries
Sidewiki supports the following HTML tags within entries:
Font formatting tags
| Tag | Example | Appearance |
|---|---|---|
| <b> | <b>Bold text</b> | Bold text |
| <em> | <em>Emphasize your text</em> | Emphasize your text |
| <i> | <i>Italicize your text</i> | Italicize your text |
| <strike> | <strike>Strike out text</strike> | |
| <strong> | <strong>strong font</strong> | Strong font |
| <sup> | Go <sup>superscript</sup> | Go superscript |
| <sub> | The <sub>subscript</sub> | The subscript |
| <u> | <u>Underline text</u> | Underline text |
Line-formatting tags
| Tag | Example | Appearance |
|---|---|---|
| <p> | <p>paragraph 1</p> <p>paragraph 2</p> |
Paragraph 1 Paragraph 2 |
| <br /> | This is a line.<br /> This is after the line break. |
This is a line. |
Hyperlinks
| Tag | Example | Appearance |
|---|---|---|
| <a> | Link to <a href="http://www.sw996.com" alt="思为网络">www.sw996.com</a> | Link to www.sw996.com |